
Meet Million Lint: A VSCode Extension that Identifies Slow Code and Suggests Fixes
Practical Solutions and Value
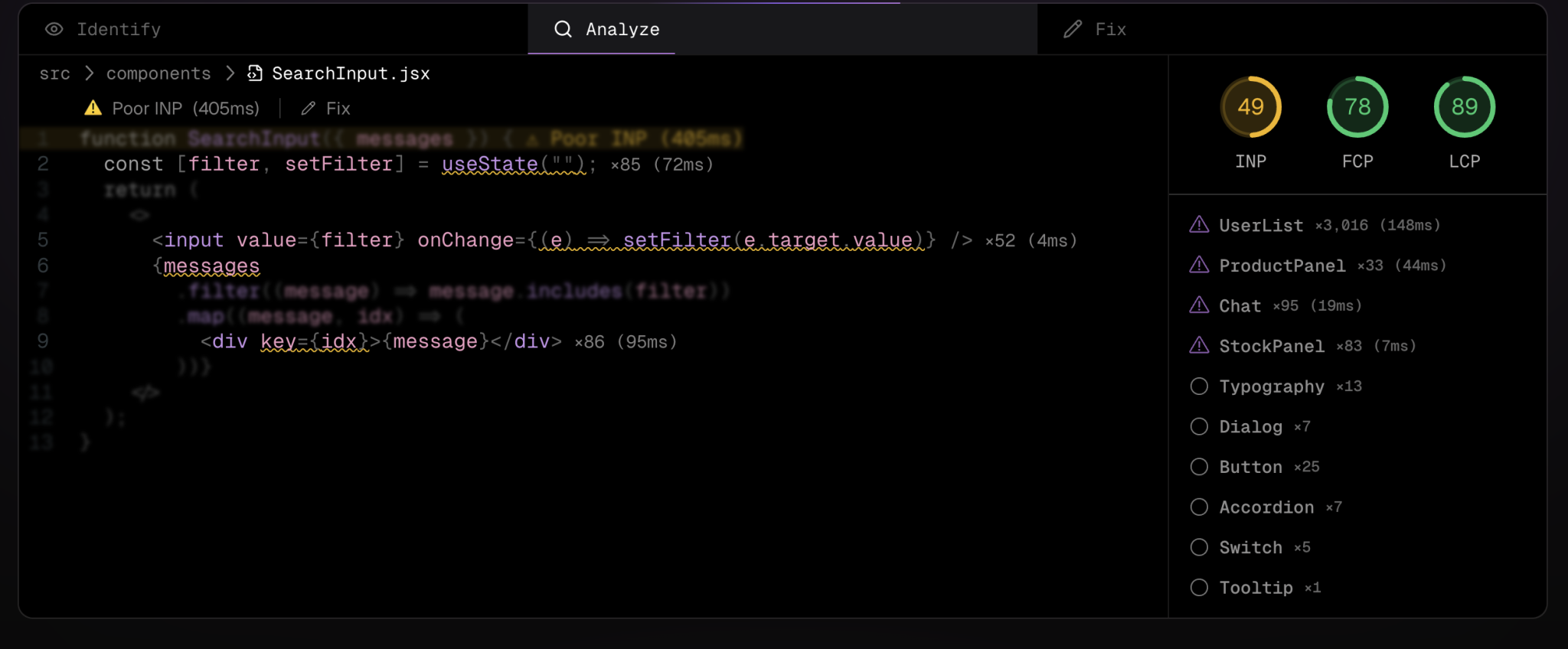
Million Lint is a VSCode extension designed to detect and suggest fixes for slow code in React applications. It helps optimize performance by identifying inefficient state management, large components, and unnecessary re-renders, allowing developers to create efficient code with ease.
Key Features
Every time Million Lint checks your code, it provides actionable insights into what’s causing re-renders and identifies components that take unusually long to render. This allows you to focus on optimizing the most impactful areas of your code, improving the overall user experience.
Quick Installation Steps
- Add Million Lint to Visual Studio Code: In the Visual Studio Code extension marketplace, look for “Million Lint” and install it.
- Get Your React Project Ready: Verify that Million Lint can access your codebase and that your React project is set up correctly.
- Launch Lint: To initiate project analysis, launch the Million Lint extension with VSCode.
Impactful Changes
By reviewing Million Lint’s insights and implementing the suggested adjustments, developers can take control of their code’s efficiency, creating stunning, highly functional, and incredibly quick React applications. This optimization provides a competitive edge in today’s landscape.
AI Solutions for Business Evolution
Discover how AI can redefine your way of work, identify automation opportunities, define KPIs, select AI solutions, and implement AI usage judiciously to stay competitive. For AI KPI management advice or insights into leveraging AI, connect with us at hello@itinai.com or stay tuned on our Telegram t.me/itinainews or Twitter @itinaicom.
AI-Powered Sales Processes and Customer Engagement
Explore AI solutions at itinai.com to redefine your sales processes and customer engagement, leveraging AI to stay ahead in the market.


























